스크립트를 어떻게 활성화합니까?

Java는 가장 일반적이며가장 활발히 발전하고있는 프로그래밍 언어로서, 오늘날 대부분의 웹 사이트와 응용 프로그램이 작동합니다. Javascript 스크립팅 언어는 웹 사이트 콘텐츠가 사이트 작성자가 디자인했기 때문에 브라우저에 올바르게 표시되도록하는 데 사용됩니다. 사이트 구조의 텍스트 요소, 이미지 또는 요소가 브라우저에 올바르게 표시되면 Javascript 기능이 활성화되어 있어야합니다. 다음은 코드가 올바르게 작성된 경우 Java 스크립트를 활성화하는 방법에 대해 설명합니다.
원인
문제를 해결하려면 먼저 문제를 찾아야합니다. 다음은 스크립트 실행을 방해 할 수있는 주요 오류입니다.
- 브라우저와 충돌합니다. 일반적으로이 코드는 가장 일반적인 브라우저 용으로 작성되었으며 때로는 개발자가 유명하지 않은 웹 프로그램에서 올바른 표시를 고려하지 않는 경우가 있습니다.
- 스크립트가 사이트 작성 도구와 일치하지 않습니다. 문제는 이전 문제와 유사합니다. 이 스크립트는 일반적인 코드와 충돌하는 자체 프로그래밍 언어를 사용하는 WordPress, Ucoz 등과 같은 일부 무료 엔진의 뉘앙스를 고려하지 않고 가장 일반적인 CMS 용으로 작성할 수 있습니다.
- 서버에 파일 업로드가 잘못되었습니다. FTP 프로토콜을 사용하면 자동 검색, 텍스트 및 바이너리와 같이 호스팅에 스크립트를 업로드하는 세 가지 옵션이 있습니다. 많은 사람들이 스크립트가 제대로 작동하지 않기 때문에이 단계에주의를 기울이지 않는 경우가 많습니다.
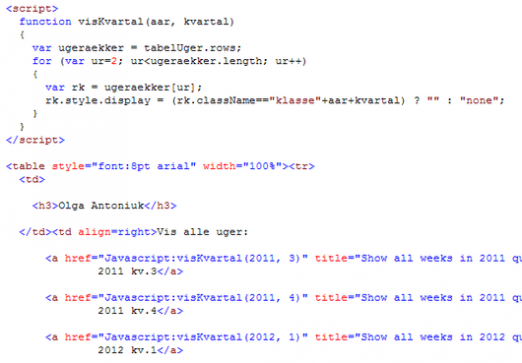
- 스크립트 핸들러가 연결되어 있지 않습니다. 파일을 호스팅에 업로드하는 것만으로는 충분하지 않으며 스크립트를 지정하고 처리 할 작업을 지정하는 핸들러 함수를 지정해야합니다. 일반적으로이 함수는 <body> ... </ body> 태그 내에 지정되어 스크립트가 반응해야하는 이벤트를 알려줍니다. 예를 들면 다음과 같습니다. <input type = "button"onclick = "helloworld ()"value = "Hello world!"/>
- 추가 라이브러리 없음스크립트를 처리합니다. JS 스크립트를 사용 가능하게하기 전에 가장 일반적인 라이브러리가 jQuery 스크립트를 개발하는 데 사용되는지 확인해야합니다.
- 스크립트 처리는 브라우저에서 허용되지 않습니다. 이 문제는 브라우저 설정에서이 함수를 연결하면 간단하게 해결됩니다.
jQuery 라이브러리 연결하기
스크립트의 자바 언어 예제, 스크립트의 필요한 처리가 가능하도록 jQuery 라이브러리를 사용하는 방법을 살펴 보자.
- 공식 사이트에서 jQuery의 최신 버전을 다운로드하십시오.
- FTP 프로토콜을 통해 라이브러리를 사이트의 적절한 디렉토리 (javascript)로 다운로드하십시오. 어떤 이유로 든 그것이 없다면 - 그것을 만드십시오;
- head 블록에 줄을 입력하여 라이브러리를 연결하십시오. <script type = "text / javascript"src = "javascript / library file name.js"> </ script>
브라우저 설정 사용
부정확 한 원인스크립트의 작업은 브라우저에서 처리를 비활성화하는 것입니다. 다음은 인기있는 Google 크롬 브라우저의 예에서이 설정을 사용하도록 설정하는 방법입니다.
- Chrome 설정 및 컨트롤 메뉴를 엽니 다.
- 설정을 선택하십시오.
- 고급 설정 데모를 사용하십시오.
- 개인 데이터에서 콘텐트 설정을 클릭하십시오.
- 자바 스크립트 섹션을 찾아이 스크립트가 모든 웹 사이트에서 사용되도록 허용하십시오.
- 브라우저 설정을 종료하고 이전에 JavaScript로 열지 않은 페이지를 업데이트하십시오.
또한 스크립트 실행 방법 기사의 이점을 누릴 수 있습니다.