HTML로 텍스트를 만드는 방법?

태그를 알아야하는 이유는 무엇입니까? 사실이 없다면 특정 글꼴, 특정 색상 등의 방향으로 HTML 텍스트를 만드는 법을 배울 수 없습니다.
일반 글꼴을 굵은 글꼴로 변환하려면<b> 및 </ b> 태그가 사용되면 텍스트가 텍스트 사이에 삽입됩니다. 텍스트를 밑줄로 변환하려면 <u> 및 </ u>가 사용됩니다. 기울임 꼴로 텍스트를 선택하려면 텍스트가 삽입되는 <i> 및 </ i> 태그가 필요합니다. 작은 글꼴은 <small>과 </ small> 태그 사이에 특정 문구를 묶어서 HTML로 얻을 수 있습니다. 큰 글꼴은 <big> 및 </ big> 태그를 사용하여 일반 텍스트를 변환하여 얻습니다. 기사 헤더의 경우 <h5> 헤더 텍스트 </ h5>가 있습니다.
더 복잡한 <sup> 텍스트 </ sup> 태그와<sub> 텍스트 </ sub>. 첫 번째 두 태그는 상단에 각주 형태로 특정 텍스트를 쓰게하고 나머지 두 태그는 아래에 색인을 작성하는 데 필요합니다. 예를 들어,이 태그는 평방, 평방 미터 단위로 숫자를 나타내는 데 사용할 수 있습니다.
HTML에 텍스트를 삽입하는 방법을 모른다면,툴팁을 얻을 수 있도록 태그에 범용 속성 title = "툴팁 텍스트"를 추가해야한다고 설명합시다. 프롬프트 유형은 운영 체제의 설정 및 브라우저 사용 방법에 따라 다릅니다. 그러나 HTML의 도움으로 그들은 자바 스크립트를 통해서만 변경할 수 있습니다.
텍스트 크기를 늘려야하는 경우 태그 근처에 원하는 글꼴 크기를 넣으면됩니다. 기본적으로 글꼴 크기는 1에서 3까지입니다.
HTML 텍스트를 정렬하기 전에 텍스트를 배치 할 위치를 결정해야합니다.
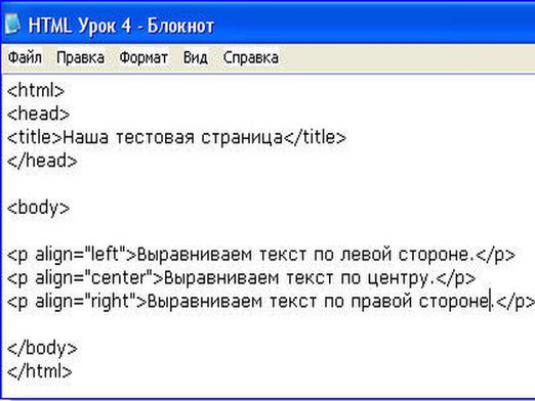
- 왼쪽으로 정렬하려면 태그에 ALIGN = "LEFT"속성을 추가해야합니다.
- 텍스트를 오른쪽으로 정렬하려면 태그 ALIGN = "RIGHT"다음에 등록해야합니다.
- 맞춤을 가운데 맞춤해야한다면 ALIGN = "CENTER"태그 뒤에 기입하십시오.









