그림 참조를 만드는 방법?

당신이 만들고있는 페이지에 원한다면다른 인터넷 주소로 이동할 수있는 그림을 클릭하면 태그 컨테이너라는 디자인을 사용해야합니다. 일반적으로 HTML을 학습하면 그림 참조를 만드는 방법에 대한 질문이 자주 발생합니다.
그러나 우선, 그림을 표시하는 태그를 다루겠습니다. 그림을 웹 페이지에 삽입하기 위해 다음과 같은 구문을 작성합니다.
<img srс = "파일 경로">
또한 다음 매개 변수를 설정할 수 있습니다.
- widht, hight - 그림의 너비와 높이를 설정합니다.
- hspace 및 wspace - 그림의 들여 쓰기를 세로 및 가로로 설정합니다.
- 왼쪽, 오른쪽 - 그림을 페이지의 왼쪽 또는 오른쪽 가장자리로 이동합니다.
- 상단, 중간, 하단 - 현재 라인을 기준으로 사진을 수직으로 정렬합니다.
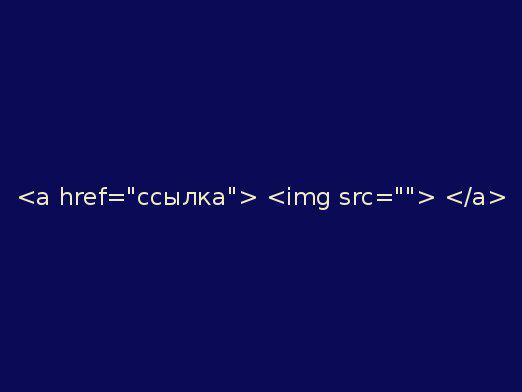
글쎄, 그림 링크 HTML을 만드는 방법? 그림을 컨테이너 태그 안에 넣습니다. <a> </ a>
사진을 클릭하면 자동으로 sample.html 페이지로 이동합니다.
대부분의 브라우저에서 그 후에 그림이 프레임에 표시됩니다. 프레임을 제거하려면 매개 변수 border = "0"을 태그에 설정하십시오.